Hello Friends
I have this below situation in which all SharePoint lists has been created and deployed to the production and Users are using this list , their list structure is like this.
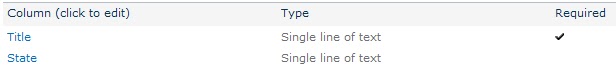
First List ,name is "Country" list which contains "title" field is text field and act as "Country" and "State" field contains name of the State in that country.
Below is the "City" list in which we have Country and State as Lookup column and "Lookup" list is "Country" and City name will come under the "Title" field.
Now, on production actual problem has been started when they insert the city inside the list, because country and state has not been cascading. It is production and people already using it. How to add atleast the minimum cascading so user select the right state depends on country.
Let us use the magic of JQuery.
Here is simple javascript code that I have used to accomplish this.
<script language="javascript" src="/Shared%20Documents/jquery-1.3.2.min.js" type="text/javascript"></script><script language="javascript" src="/Shared%20Documents/jquery.SPServices-0.6.2.min.js" type="text/javascript"></script><script language="javascript" type="text/javascript">
var sCamlQuery = "";
$(document).ready(function() {
// Cascade definition for State dropdown
$().SPServices.SPCascadeDropdowns({
relationshipList: "Country",
relationshipListParentColumn: "Title",
relationshipListChildColumn: "State",
parentColumn: "Country",
childColumn: "State" ,
completefunc: function() {
sCamlQuery = "<Eq><FieldRef Name='Title'/><Value Type='Text'>" + $("select[title='Country'] option:selected").text() + "</Value></Eq>";
}
});
});</script>
After add this script inside the "Content Ediotr Webpart" we have below results, users happy , we happy.
Exact thing what we need!!!
Thanks JQuery!!!
Disha Shah