Hello Friends
I have this below situation in which all SharePoint lists has been created and deployed to the production and Users are using this list , their list structure is like this.
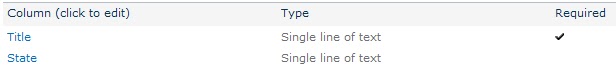
First List ,name is "Country" list which contains "title" field is text field and act as "Country" and "State" field contains name of the State in that country.
var sCamlQuery = "";
Exact thing what we need!!!
Thanks JQuery!!!
Disha Shah
I have this below situation in which all SharePoint lists has been created and deployed to the production and Users are using this list , their list structure is like this.
First List ,name is "Country" list which contains "title" field is text field and act as "Country" and "State" field contains name of the State in that country.
Below is the "City" list in which we have Country and State as Lookup column and "Lookup" list is "Country" and City name will come under the "Title" field.
Now, on production actual problem has been started when they insert the city inside the list, because country and state has not been cascading. It is production and people already using it. How to add atleast the minimum cascading so user select the right state depends on country.
Let us use the magic of JQuery.
Here is simple javascript code that I have used to accomplish this.
<script language="javascript" src="/Shared%20Documents/
var sCamlQuery = "";
$(document).ready(function() {
// Cascade definition for State dropdown
$().SPServices.
relationshipList: "Country",
relationshipListParentColumn: "Title",
relationshipListChildColumn: "State",
parentColumn: "Country",
childColumn: "State" ,
completefunc: function() {
sCamlQuery = "<Eq><FieldRef Name='Title'/><Value Type='Text'>" + $("select[title='Country'] option:selected").text() + "</Value></Eq>";
}
});
});</script>
After add this script inside the "Content Ediotr Webpart" we have below results, users happy , we happy.
After add this script inside the "Content Ediotr Webpart" we have below results, users happy , we happy.
Exact thing what we need!!!
Thanks JQuery!!!
Disha Shah




Hi Plz help me
ReplyDeleteSubject:Cross-Web lookup columns
I used the code as under:
protected void Button1_Click(object sender, EventArgs e)
{
using (SPSite site = new SPSite(Convert.ToString(SPContext.Current.Web.Url)))
{
using (SPWeb web = site.OpenWeb())
{
using (SPWeb web1 = site.OpenWeb("Sales"))
{
web.AllowUnsafeUpdates = true;
SPList list1 = web.Lists["AviList1"];
SPList list2 = web1.Lists["AviList2"];
if (list1 != null)
{
string fieldXML = "";
list2.Fields.AddFieldAsXml(fieldXML, true, SPAddFieldOptions.AddFieldToDefaultView);
}
}
}
}
}
AviList1 is on rootsite and has two columns: Name columnn which is of type single line text and Country column which of type choice.When i run this code a column 'MyLookUpColumn' is added in AviList2 with values that i have made entries in Country column of AviLIst1.But problem is that when i make entries in AviLIst2.What is happning, instead of saving value in MyLookUpColumn column of AviList2,it is saving #err in that cloumn of AviList2.Please solve my problem as soon as possible.Plz send the code.Thanks in advance.
Hello Disha,
ReplyDeleteI have a lookup column that looks up the ID of another list. Is there a way to filter these IDs based on who Created the list item?
I was looking into Filtering lookups but I don't think it is possible that way. Is there a Javascript way to achieve that?
Thanks a lot,
Ricky
Hi Ricky
DeleteFor your requirement you need to write JQuery ! not possible with Javascript!
Let me know if you find any issue with jquery to achieve this!
Thanks
Disha Shah